前兩天我們已經完成了專案基本佈局,大家對 NG-ZORRO 的一些元件使用方式、文件查閱等都有了一些簡單地瞭解,但是,最好的學習永遠是實踐。今天開始,我們就以一些簡單的實戰專案,來學習更多如 Table、Form、Drawer、List 等等開發者最常用的元件,由淺入深,逐步發掘 NG-ZORRO 的新玩法。
第一個實戰專案就是 TODO 待辦事項,和肥皂劇的爛俗劇情一樣,我們也是從最最最普通的專案開始入手,不過我儘量會讓這個俗套的例子做到有一些小驚喜,能夠幫助大家在開發過程中有一些不一樣的收穫。
對於大部分人來說,todo 待辦都不會是一個陌生的專案,我們想象一下一個簡單的待辦事項需要哪些功能呢?
應該就是這些了,當然我們可以對這些功能進行拓展,但是這是後話。那麼對於一個任務來說,也應該有以下必要的屬性 id 名稱 描述 是否完成 截止時間 :
export interface ITask {
id: number;
name: string;
description: string;
isDone?: boolean;
deadline: Date;
}
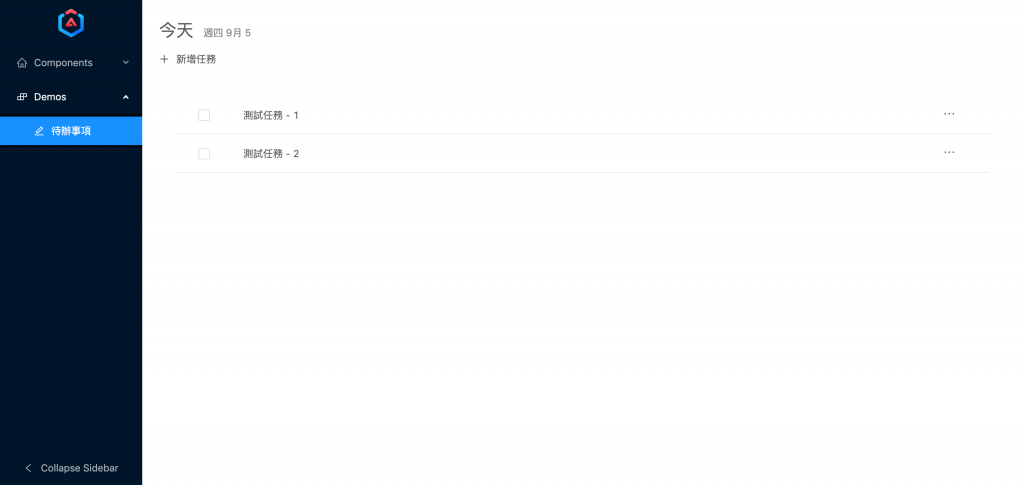
我們今天先完成列表展示 Task 任務的工作,主要會使用 Table 元件來開發該頁面,先來看一下我們今天要完成的最終頁面是什麼樣的,很簡單是不是。
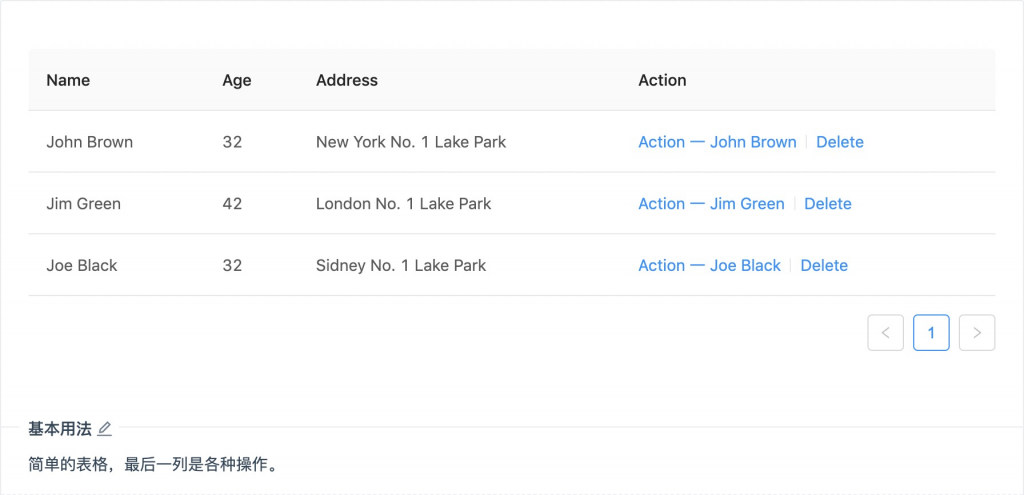
在我們開始製作之前,我們先來看一下 table 元件是如何使用的,以一個小例子來解釋一下:
<nz-table #basicTable [nzData]="dataSet">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Address</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let data of basicTable.data">
<td>{{data.name}}</td>
<td>{{data.age}}</td>
<td>{{data.address}}</td>
<td>
<a>Action 一 {{data.name}}</a>
<nz-divider nzType="vertical"></nz-divider>
<a>Delete</a>
</td>
</tr>
</tbody>
</nz-table>

可以看到,nz-table 和 原生 table 原生非常相似,實際上,在 nz-table 元件中完整的暴露了 W3C標準 <table> 的所有組成部分,你可以像使用 table 元素一樣使用 nz-table ,根據依據業務需求,使用者可以自由的控制任何一個部分的樣式、內容、邏輯和事件繫結。
上面的例子中,我們傳入 [nzData] 中的資料,經過處理之後,可以通過 模板變數 獲取當前展示表格部分的資料,再使用 *ngFor 依據需求將資料渲染。
nz-table 中還有很多有趣的屬性和使用方式(分頁、篩選、拖拽等),官網提供了近 二十多個例子,我們也會在後面的文章中逐步去了解它們。
開始之前,為了專案更好地支援本地化,我們將 Angular 和 NG-ZORRO 的 i18n 註冊到臺灣繁體
// app.module.ts,修改相應的 LOCALE_ID
import { LOCALE_ID, NgModule } from '@angular/core';
import { NgZorroAntdModule, NZ_I18N, zh_TW } from 'ng-zorro-antd';
import { registerLocaleData } from '@angular/common';
import zh_Hant from '@angular/common/locales/zh-Hant';
registerLocaleData(zh_Hant);
@NgModule({
...
providers: [
{ provide: NZ_I18N, useValue: zh_TW },
{ provide: LOCALE_ID, useValue: 'zh-Hant'}
],
...
})
export class AppModule { }
我們先新增 todo 元件,cli 工具可以很簡潔地幫助我們快速建立一個 component
$ cd ng-zorro-ironman2020
$ git checkout -b day-4-table
$ ng g c components/demos/todo --skip-import
接下來需要新增路由和選單,來讓我們能夠快速跳轉到 todo 頁面,進入到 components.routing.module.ts
const routes: Routes = [
{
path : '',
component: ComponentsComponent,
children : [
// 新增 demos 路由,非匹配的 url 統一重定向到 todo
{
path : 'demos',
children: [
{
path : 'todo',
component: TodoComponent
},
{
path : '**',
redirectTo: 'todo',
pathMatch: 'full'
}
]
},
{
path : '',
redirectTo: 'demos',
pathMatch : 'full'
}
]
}
];
選單當然也是必不可少的,進入到 components.component.ts 修改 menus 屬性
menus = [
...,
{
level : 1,
title : 'Demos',
icon : 'build',
open : true,
children: [
{
level: 2,
title: '待辦事項',
path : [ '/components', 'demos', 'todo' ],
icon : 'edit'
}
]
}
];
這樣,我們已經實現了路由指向 待辦事項 頁面,來看看我們的頁面到底變成什麼樣了吧!(線上程式碼)
看起來一切都如我們預期的那樣,讓我們繼續完善待辦任務頁面。
我們簡單地將頁面分為 頂部顯示區域date-container 和 任務列表區域task-container
<div class="date-container">
<span class="today">今天</span>
<span class="today-time">
{{today | date: 'EE MMMM d'}}
</span>
<div class="add-task">
<span class="add-task-btn">
<i nz-icon nzType="plus" nzTheme="outline"></i>新增任務
</span>
</div>
</div>
<div class="task-container">
<div class="task-todo">
<nz-table>
...
</nz-table>
</div>
</div>
看了上面 nz-table 的介绍,我们来补全 table 部分内容,为了展示我们先模拟几个待办任务的数据,进入 todo.component.ts:
export class TodoComponent {
// 今日日期
today = new Date();
// 待辦資料
listOfTodoTasks: ITask[] = [
{
id : 1,
name : '測試任務 - 1',
description: '這是第一個測試任務',
deadline : new Date(),
isDone : false
},
{
id : 2,
name : '測試任務 - 2',
description: '這是第二個測試任務',
deadline : new Date(),
isDone : false
}
];
/**
* 完成任務
*/
checkTask(task: ITask): void {
this.listOfTodoTasks = this.listOfTodoTasks.filter(v => v.id !== task.id);
console.log(task, 'done');
}
}
todo.component.html 頁面的 nz-table 是這樣使用的,我們為了簡潔,只使用了最簡單的屬性:
<nz-table [nzData]="listOfTodoTasks" [nzFrontPagination]="false" [nzShowPagination]="false">
<tbody>
<tr *ngFor="let task of listOfTodoTasks">
<td
nzShowCheckbox
(nzCheckedChange)="checkTask(task)"
></td>
<td>{{task.name}}</td>
<td>
<i class="more-actions" nz-icon nzType="ellipsis" nz-dropdown [nzDropdownMenu]="actions" nzPlacement="bottomRight" nzTrigger="click"></i>
</td>
</tr>
</tbody>
</nz-table>
...
<!-- 更多操作按鈕下拉選項,下一篇我們會完善該部分事件 -->
<nz-dropdown-menu #actions="nzDropdownMenu">
<ul nz-menu>
<li nz-menu-item>
<i nz-icon nzType="edit" nzTheme="outline"></i> 編輯任務
</li>
<li nz-menu-divider></li>
<li nz-menu-item>
<i nz-icon nzType="delete" nzTheme="outline"></i> 刪除任務
</li>
</ul>
</nz-dropdown-menu>
為了美化這個 table,我們來設定一下列寬和無資料時的樣式展示,nzNoResult 可接受 template 渲染無資料時的UI,nzWidthConfig 則是列寬設定屬性(也可以參考 這個示例 在 th 元素上設定),具體程式碼請參考 todo.component.html
<nz-table [nzData]="listOfTodoTasks" [nzNoResult]="noResultTpl" [nzFrontPagination]="false" [nzShowPagination]="false" [nzWidthConfig]="tableWidthConfig">
</nz-table>
...
<!-- 空資料顯示,nz-empty 是 NG-ZORRO 的空狀態元件,可以幫助我們渲染不同情況下空資料的顯示內容 -->
<ng-template #noResultTpl>
<nz-empty nzNotFoundContent="恭喜你完成了所有待辦任務!"></nz-empty>
</ng-template>
實際上到這裡為止,我們已經完成了顯示待辦事項和點選 checkbox 完成事項功能,我們來看一下我們實現的效果。
今天我們初步完成了 TODO 待辦的顯示和完成功能,主要涉及 nz-table 的使用,簡單地使用了 nzData nzNoResult nzWidthConfig 屬性,當然也提到了 nz-dropdown 元件,實現了我們的基本需求。
table 元件是開發者開發後臺專案中最常用的元件之一,在這個專案中我們會逐步去了解 nz-table 的使用和特性,讓各位能夠較為完整地瞭解如何正確地使用,一些高階使用方式會在之後的進階部分予以解釋。
明天我們會進一步完成建立任務、更新任務等功能,會使用到 nz-form、nz-modal 等元件,感興趣的同學可以先行檢視相關知識。
Todo 程式碼:https://github.com/simplejason/ng-zorro-ironman2020/tree/day-4-table
Table:https://ng.ant.design/components/table/zh
Dropdown:https://ng.ant.design/components/dropdown/zh#nz-dropdown-menu
Empty:https://ng.ant.design/components/empty/zh
